こんにちは!3回生のタン塩こと柴田です!
足はくさくないですよ。念入りに洗ってますから。くつ下は破れてますけど。
最近めっぽう暑いですね!皆さん水分補給を適度にとりましょう!
さて、第4回を迎えた技術WSですが
今回はp5.jsについて勉強しました!

簡単に説明すると、
Processingのようにコードが書けるJavaScriptのライブラリです!
なんと、ブラウザで使えるのです。
色々なコンテンツにも応用を効かせられるという優れものでして、
今回は音声認識に取り組みました!
1つ目のプログラムは、スマホを振ると画面下部の画像が段々と上に移動するというもの!

PCでコードを書く
↓
セーブした状態でのURLをコピー
↓
コピーしたURLでQRコードを作成
↓
スマホで読み取る
↓
振る
↓
成功!
こんな流れでした!書いたコードはスマホのセンサーに反応するようになっていたのです。
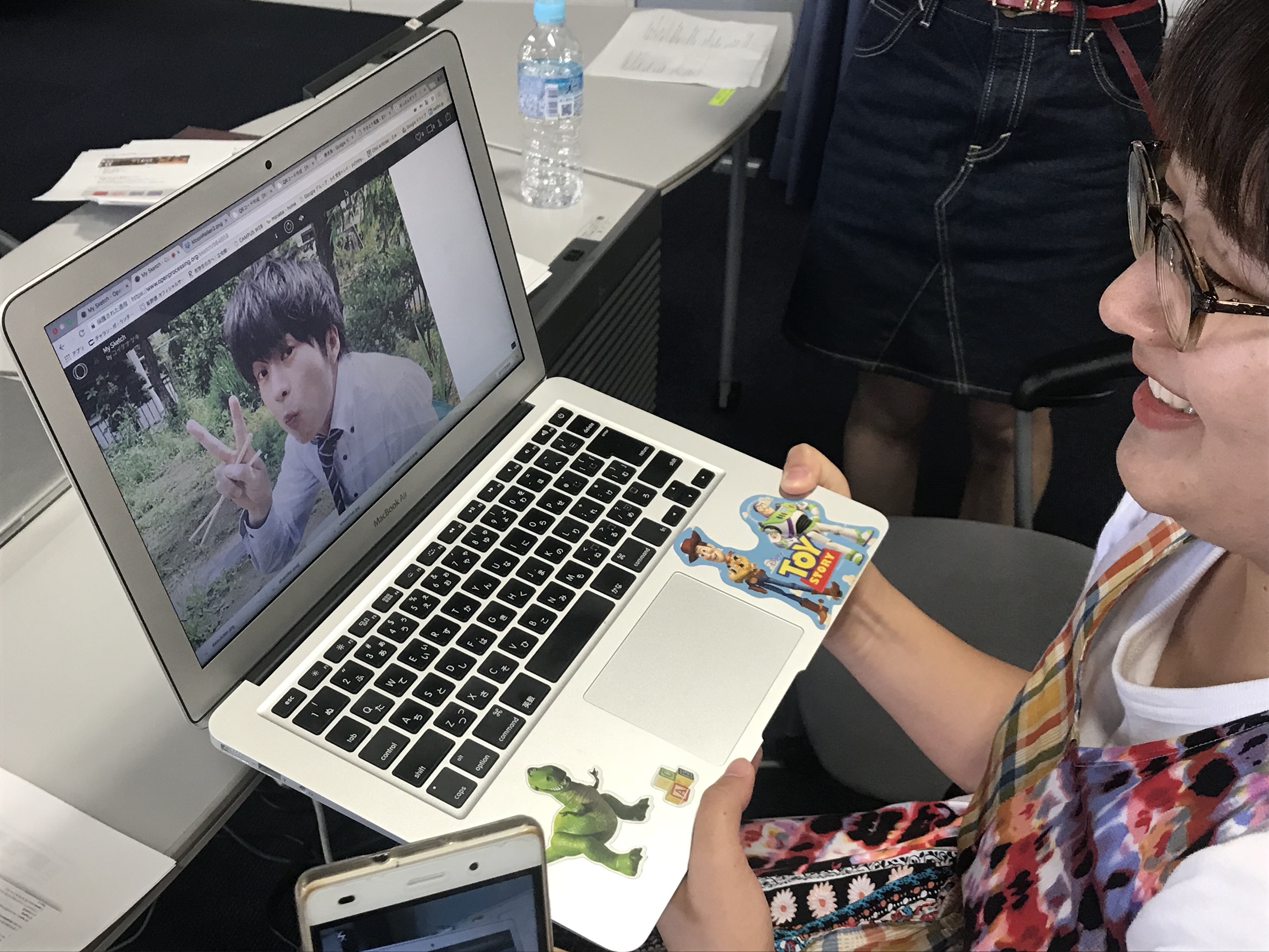
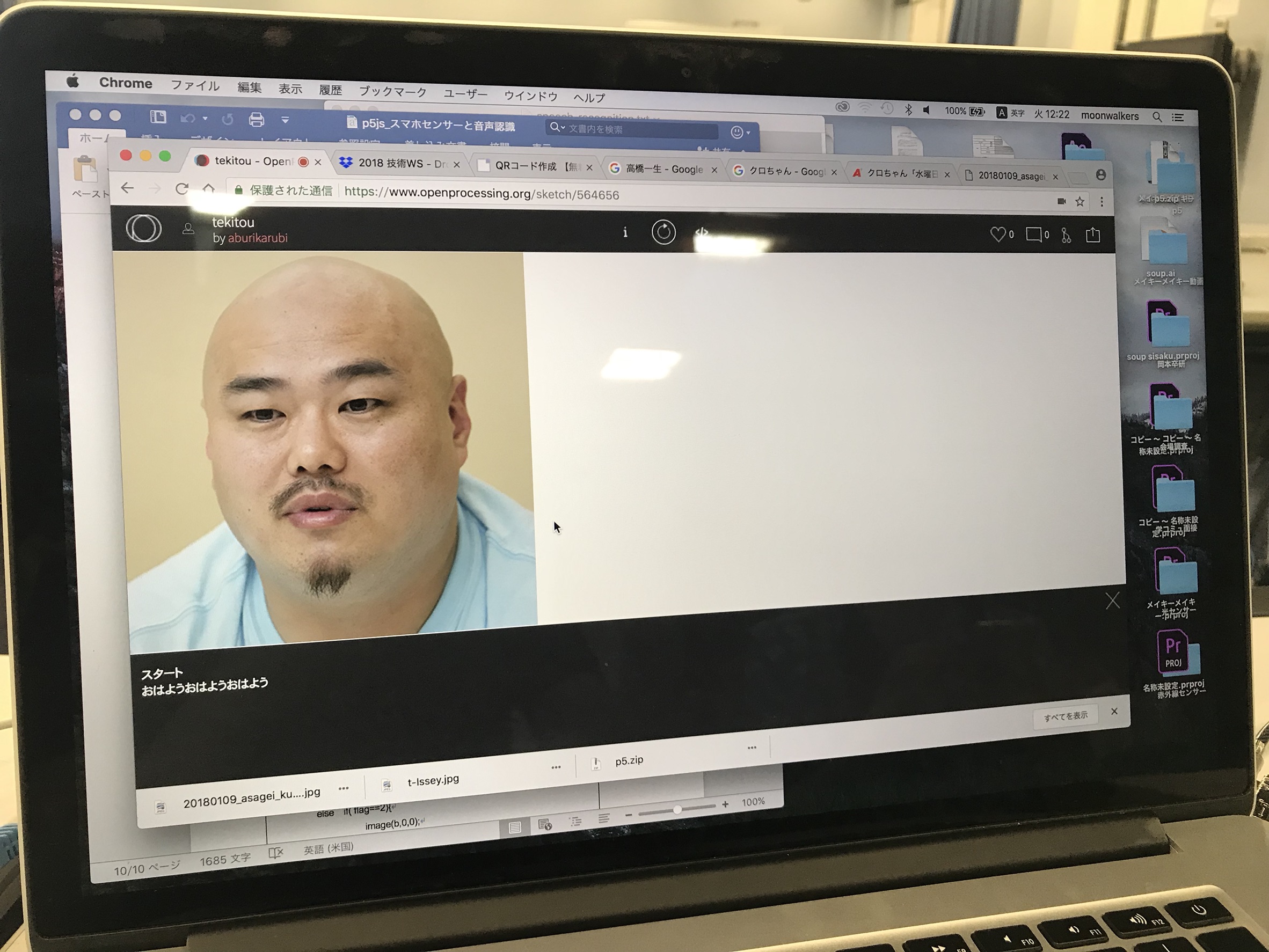
2つ目のプログラムは、PCに語りかけると、その言葉に応じて画像が表示されるというもの!
これが大変な盛り上がりで、ラボ内で黄色い声(?)が多発していました(笑)
サンプルとして「おはよう」と「おやすみ」
の二つの言葉が。
これらをPCに向かって話すと、あら不思議。

一方では高橋○生が、はたまた一方では田○圭が、画面の前の我々に微笑みかけるではありませんか。

私はクロちゃんにしましたけどね。
応用として、マイクで拾った言葉に対して、PCが決まった言葉を読み上げてくれるプログラムというのも触れました!
身近なものだと、iPhoneのSiriが近いかもしれません!
一つ一つ設定して書いていくだけでも大変なのに、
Siriのコードがどんなものなのか、とても気になりました。
今回の授業も楽しかったです。
習ったことを、その内自分の作品に活かせると思うと、ワクワクします!
それでは、これで失礼します!